Cara Mengahapus Elemen(Widget) Yang Tidak DiPerlukan - Setidaknya ada beberapa elemen(Widget) yang tidak diperlukan. ini berdasarkan dari hasil pengalaman dan pengamatan terhadap blognya yang profesional. Widget atau elemen ini Tidak diperlukan Dikarenakan Mayoritas pembaca yang digunakan hanya membua loading bertambah berat.
Apa Saja widget(elemen) tidak diperlukan Sehingga harus dihapus dan tidak dipasang itu adalah sebagai berikut :
Navbar
Footer Blog Posts
Showing posts with label
Subscribe to Post Atom
Quickedit
Navbar
Bar Navigasi ini adalah bawaan dari blogger. Navbar akan terlihat di atas blog.Jika Pembaca sedang dalam keadaan login ke akun bloggernya. maka navbar ini muncul. Jarang dipakai sehingga hapus saja.
Cara Menghapus Navbar
Footer Blog Posts
Jika Blog Anda adalah Bukan Blog berita Yang tidak perlu membutuhkan elemen waktu posting
( timestamp ) . Maka elemen ini bisa disembunyikan saja di widget blog posts.
Demkian juga elemen lain seperti elemen Lokasi,Author box Dan lain-lain.
Cara Menghapus Footer Blog Posts
Showing posts with label
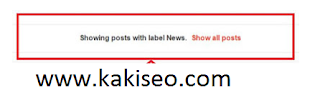
Tulisan Showing posts with label ini bawaan Dari blogger Muncul di atas halaman label ketika salah satu label di klik.
Cara Menghapus Showing posts with label
Untuk Menghilangkannya Carilah kode Berikut ini. Tapi sebelumnya sudah keadaan di dalam EDIT HTML.
Carilah kode berikut ini. Agar mudah dalam pencarian kode silahkan Pakai CTRL + F
<b:includable id='status-message'>
Selengkapnya Anda akan Mendapatkan Kode Seperti dibawah ini :
<b:includable id='status-message'>
Di bawah kode tersebut ada rangkaian kode lainnya. Kode selengkapnya:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Langkah - Langkah Terakhir untuk menghapus Showing posts with label ini
Hapus Kode diatas dan ganti dengan kode dibawah ini.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Klik Simpan Template
Silahkan dicek dengan mengklik salah satu label postingan Blog anda. Maka tulisan Showing posts with label Sudah Tidak Terlhat lagi.
Subscribe to Post Atom
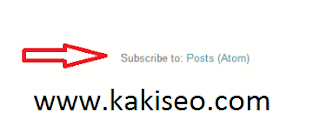
Yang satu ini juga Link bawaan dari blogger itu sendiri. Akan Terlihat dibawah postingan blog Bahkan juga Terlihat dihalaman Depan blog.Jarang bahkan tidak ada user yang memakai. Dihapus saja.
Cara Mengapus Subscribe to Post Atom
Apa Saja widget(elemen) tidak diperlukan Sehingga harus dihapus dan tidak dipasang itu adalah sebagai berikut :
Navbar
Bar Navigasi ini adalah bawaan dari blogger. Navbar akan terlihat di atas blog.Jika Pembaca sedang dalam keadaan login ke akun bloggernya. maka navbar ini muncul. Jarang dipakai sehingga hapus saja.
Cara Menghapus Navbar
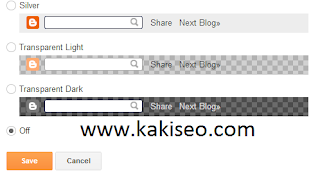
- Klik Layout
- Klik Edit Widget (Navbar)
- Klik Off
Penampilan Navbar Yang sudah keadaan Terhapus Akan Terlihat Seperti gambar dibawah ini
Footer Blog Posts
Jika Blog Anda adalah Bukan Blog berita Yang tidak perlu membutuhkan elemen waktu posting
( timestamp ) . Maka elemen ini bisa disembunyikan saja di widget blog posts.
Demkian juga elemen lain seperti elemen Lokasi,Author box Dan lain-lain.
Cara Menghapus Footer Blog Posts
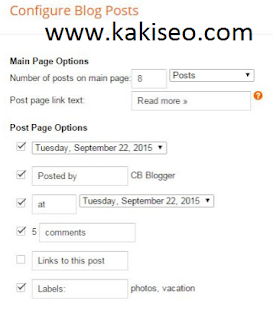
- Klik Layout
- Edit " Blog Post "
- Lepas semua tanda ceklis Yang ada di " Page Post Option " Kalaupun Yang harus ada diceklis Itupun hanya ada 5 saja . Bisa dilihat Gambarannya Seperti Gambar berikut ini
Showing posts with label
Tulisan Showing posts with label ini bawaan Dari blogger Muncul di atas halaman label ketika salah satu label di klik.
Untuk Menghilangkannya Carilah kode Berikut ini. Tapi sebelumnya sudah keadaan di dalam EDIT HTML.
Carilah kode berikut ini. Agar mudah dalam pencarian kode silahkan Pakai CTRL + F
<b:includable id='status-message'>
Selengkapnya Anda akan Mendapatkan Kode Seperti dibawah ini :
<b:includable id='status-message'>
Di bawah kode tersebut ada rangkaian kode lainnya. Kode selengkapnya:
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Langkah - Langkah Terakhir untuk menghapus Showing posts with label ini
Hapus Kode diatas dan ganti dengan kode dibawah ini.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Klik Simpan Template
Silahkan dicek dengan mengklik salah satu label postingan Blog anda. Maka tulisan Showing posts with label Sudah Tidak Terlhat lagi.
Subscribe to Post Atom
Yang satu ini juga Link bawaan dari blogger itu sendiri. Akan Terlihat dibawah postingan blog Bahkan juga Terlihat dihalaman Depan blog.Jarang bahkan tidak ada user yang memakai. Dihapus saja.
- Template > Edit HTML
- Cari kode berikut ini : <b:include data='feedLinks' name='feedLinksBody'/>
- Hapus
Quickedit ( Tanda Edit Widget )
ini adalah kode untuk mengedit suatu widget dimana Tidak harus langsung dari Tata layout sendiri.
tetapi Juga mengurangi keindahan tampilan Blog.
ICON QUICK EDIT ini selalu muncul ketika Kita sedang menambahkan widget baru.
Cara Menghapus Quick Edit
- Template > Edit HTML
- Carilah Kode berikut ini :</b:skin>
- Copy Pastekan Kode Berikut ini : .quickedit{display:none;} Di atas kode </b:skin>
- Klik simpan
Demikianlah Mengenai Cara Mengahapus Elemen(Widget) Yang Tidak DiPerlukan Semoga Bermanfaat. Sekian Dan terimakasih.





3 Komentar untuk "Cara Menghapus Elemen(Widget) Yang Tidak Diperlukan"
Dapatkan Penghasilan Tambahan Dengan Bermain Poker Online di www,SmsQQ,com
Keunggulan dari smsqq adalah
*Permainan 100% Fair Player vs Player - Terbukti!!!
*Proses Depo dan WD hanya 1-3 Menit Jika Bank Tidak Gangguan
*Minimal Deposit Hanya Rp 10.000
*Bonus Setiap Hari Dibagikan
*Bonus Turn Over 0,3% + 0,2%
*Bonus referral 10% + 10%
*Dilayani Customer Service yang Ramah dan Sopan 24 Jam NONSTOP
*Berkerja sama dengan 4 bank lokal antara lain : ( BCA-MANDIRI-BNI-BRI )
Jenis Permainan yang Disediakan ada 8 jenis :
Poker - BandarQ - DominoQQ - Capsa Susun - AduQ - Sakong - Bandar Poker - Bandar 66
Untuk Info Lebih Lanjut Dapat menghubungi Kami Di :
BBM: 2AD05265
WA: +855968010699
Skype: smsqqcom@gmail.com
Terima kasih atas artikelnya,jelas dan mudah di pahami
Thanks for sharing such beautyful information with us.I hope you will share some beautyful some more information.I am glad to you if can you please advice me to which product can I bye .
https://vancouverseo.net ss
Link Dan Spam Akan Terhapus Otomatis oleh system Otomatis Kami.
Budayakan Berkomentar Menggunakan Bahasa yang baik dan benar.
~ KAKI SEO ~